Table of Contents
ToggleHTML INTRODUCTION:
- HTML stands Hyper Text Markup Language
- HTML code that is used to structure a web page and its content.
- The components used to design the structure of a website are called HTML tags.
A Simple HTML Document :
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title> Welcome to Quick Learnology </title>
</head>
<body>
</body>
</html>

Example Explained
- The
<!DOCTYPE html>declaration defines that this document is an HTML5 document - The
<html>element is the root element of an HTML page - The
<head>element contains meta information about the HTML page - The
<title>element specifies a title for the HTML page (which is shown in the browser’s title bar or in the page’s tab) - The
<body>element defines the document’s body, and is a container for all the visible contents, such as headings, paragraphs, images, hyperlinks, tables, lists, etc.
Web Browsers
The purpose of Web Browsers (Chrome, Firefox, Explorer , Opera Mini) is to read HTML documents and display them correctly.
Instead of displaying HTML tags, Browsers use them to determine how the document is displayed:

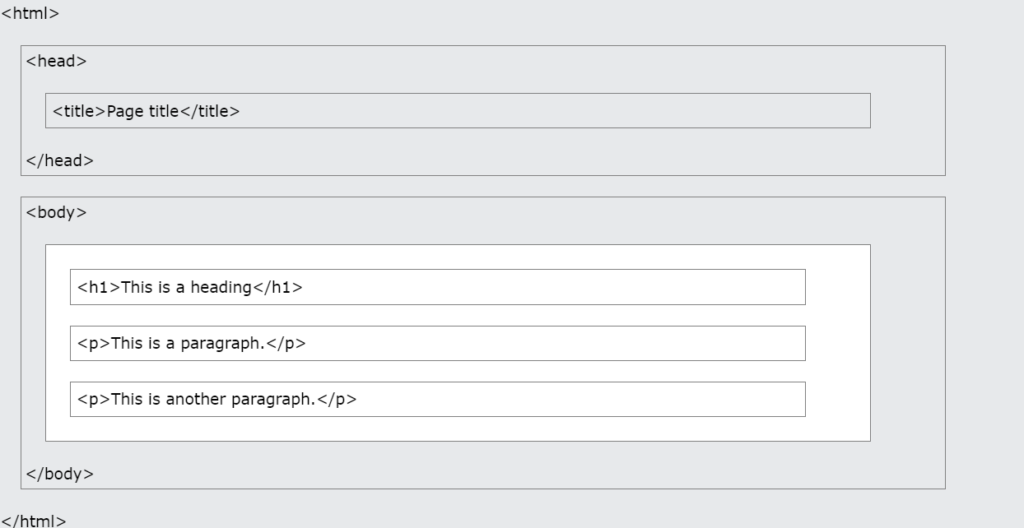
HTML Page Structure
It is a visualization of the structure of an HTML page:

HTML is NOT case sensitive :
<p> = <P>
<html> = <HTML>
<head> = <HEAD>
<body> = <BODY

